Cuando accedemos a una página pueden aparecer muchas cosas, pero si la observamos con detenimiento comprobaremos que todas las páginas estan compuestas básicamente por una serie de elementos fácilmente identificables: fondos, textos, hipervínculos, imágenes estáticas o con movimiento, formularios, videos, etc...
En este artículo vamos a tratar de enumerar y describir de manera básica esos elementos presentes en la mayoría de las páginas con el objeto de que el usuario inexperto tenga una idea más exacta de lo que es una página web...
IMAGENES Y FOTOGRAFIAS
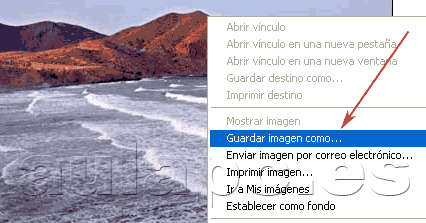
Las imágenes, fotos, gráficos, dibujos, ilustraciones, textos gráficos, etc. que aparecen en una página son elementos enlazados, es decir se envían por la red de forma separada. En general las imágenes pueden descargarse individualmente simplemente situando el ratón encima de la imagen, pulsando botón derecho y eligiendo (en Explorer), en el menú que aparece Guardar imagen como... La imagen siguiente muestra el menú de descarga de Explorer.

En tu disco duro se guardará un archivo independiente con formato JPG, GIF, PNG, etc. Todas las imágenes que aparecen en una página pueden descargarse una a una por este método. No obstante, algunos editores protegen las imágenes para que no se puedan descargar.
Otra forma de descargar imágenes es mediante un enlace.
Puedes pulsar el enlace descarga de documentos para acceder a una página donde puedes descargar fotografías en la columna GRAFICOS...
También puedes pulsar este enlace para descargar ilustraciones y dibujos de la columna RASTERIZADOS...
Existen muchos formatos gráficos para imágenes en la Web, pero sin duda los más ampliamente extendidos son GIF, JPG y PNG. Comentamos algunas características básicas:
GIF (Graphics Interchange Format)
Este formato fue Creado por CompuServe en 1987 y tiene una amplia utilización en la World Wide Web. Se utiliza tanto para imágenes estáticas como imágenes con movimiento (animadas). Este formato utiliza una paleta de 256 colores como máximo. Las imágenes en RGB deben reducirse a 256 colores con la consiguiente pérdida de calidad.
Ventajas: tiene poco peso lo que permite páginas ligeras, es soportado por prácticamente todos los navegadores sin necesidad de plugin o complementos, admite un color transparente para mostrar el fondo del contenedor, es ideal para logotipos y banner publicitarios de pocos de colores, son muy fáciles de crear y diseñar con multitud de aplicaciones...
Inconvenientes: su principal limitación es la paleta máxima de 256 colores lo que hace que sea poco adecuado para la fotografía , está sujeto a patente de compresión de datos LZW...
Se utilizan fundamentalmente para publicidad y animaciones básicas...
JPG (Joint Photographic Experts Group)
Cuando hablamos de archivos JPG en realidad nos referimos a un método de compresión llamado JPEG (con dos formatos JPEG/Exif para cámaras fotográficas y JPEG/JFIF para almacenar y transmitir fotografías en la World Wide Web) que produce archivos comprimidos con pérdida de calidad lo que significa que una imagen en RGB, al comprimirla para perder peso, producirá una pérdida de colores y detalles irrecuperable. Las extensiones pueden ser .jpg, .jpeg, .jpe, .jfif, .jfi, .jif.
El algoritmo de compresión JPEG se base en la percepción visual del ojo humano más sensible a la luminancia (brillo) que al tono (color), es decir percibimos mejor los cambios de luminosidad que los cambios en los colores, por lo tanto el algoritmo tratará de mantener la luminosidad y reducirá los colores...
Ventajas: reduce el peso de las imágenes de forma considerable, permite ajustar la cantidad de compresión y por tanto cantidad de pérdida de calidad (a más compresión menos peso y menos calidad), es óptimo para la fotografía en la Web, es soportado por prácticamente todos los navegadores sin necesidad de plugin o complementos...
Inconvenientes: es irreversible y se acumula la perdida si comprimimos varias veces, no admite transparencia, no es adecuado para imágenes con áreas amplias de colores lisos, poco adecuado para imágenes con textos...
PNG (Portable Network Graphics)
El formato PNG es actualmente una alternativa a las limitaciones de GIF y JPG. Esto no significa que estos formatos no sean los más adecuados con cierto tipo de imagenes como fotografías que tienen mucho peso, pero en general PNG tiene características superiores a los formatos anteriores. Utiliza un algoritmo de compresión sin pérdida.
PNG ofrece dos variantes: PNG de 8 bits y PNG de 24 de bits. Con PNG8 podemos crear archivos indexados de paletas de 256 colores o menos (como GIF) con un color transparente (100% transparente) y tamaños de archivo menores. Con PNG24 podemos tener cualquier cantidad de colores (como JGP), pero la compresión JPEG obtiene archivos de menor peso con calidad similar.
Pero PNG ofrece más cosas: imágenes indexadas, en escala de gris, o en RGB con un canal alfa de transparencia, es decir, cada píxel puede ser opaco (0% transparente), transparente (100%) o semitransparente (25%, 40%,...)
OBJETOS ANIMADOS
La inmensa mayoría de las páginas contienen elementos que tiene movimiento. Se trata de objetos animados cuya función es centrar la atención del lector y que la mayoría de la veces tiene una finalidad publicitaria (banner publicitarios). Son archivos enlazaddos (como las imágenes) y hay diversos formatos. Comentamos los archivos GIF ANIMADOS y las ANIMACIONES FLASH
GIF ANIMADO:
Se trata del elemento animado más básico y elemental. Un archivo gif animado se compone de dos o más imágenes, fotogramas o cuadros cada uno de los cuales dispone de un tiempo de visualización en pantalla, de tal forma que cuando el navegador carga el archivo muestra cada cuadro la fracción de tiempo almacenada en dicho cuadro. Este proceso es secuencial y puede repetirse indefinidamente.

Por ejemplo, con tres imagenes diferentes podemos crear una secuencia de tres cuadros cada uno de los cuales se visualiza medio segundo y que se repite indefinidamente...

Obtenemos un GIF ANIMADO de poco peso que muestra tres imagenes diferentes cada una de las cuales se muestra medio segundo y cuya secuencia se repite de forma indefinida. Los navegadores tratan los gif animados como cualquier otra imagen de manera que pueden descargarse como se ha descrito en los párrafos de arriba: pulsando el botón derecho del raton encima de la imagen y eligiendo la opción Guardar imagen como...
Debido a su gran compatibilidad con los navegadores tienen un amplio uso en la creación de pequeños logotipos de pocos colores, iconos de pequeño tamaño, banner publicitarios, textos y barras separadoras como ves continuación...


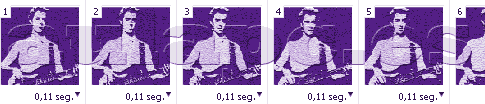
Se puede crear movimiento realista con pequeñas secuencias de capturas de video como se muestra en el ejemplo siguiente:


La técnica consiste en capturar una pequeña de secuencia de video con pocos frames que se repiten indefinidamente. En el ejemplo de la izquierda hay sólo 7 frames (cuadros) de video que se copian y se pegan invertidos despues del séptimo frame. Se elimina el frame 8 y el 14 para evitar los saltos bruscos. Se reproducen a 9 fps (cuadros por segundo) suficiente para producir sensación de movimiento continuo.
Existen innumerables páginas dedicadas exclusivamente a la descarga gratuita de estos archivos de de animación. Basta que realices una búsqueda en google con la clave "gif animados" para que obtengas numeroso dominios.
ANIMACION FLASH:
Flash comenzó siendo una pequeña aplicación para la creación de animaciones simples. En la actualidad pertenece a Adobe y se ha convertido en todo un estandar en la Web que no sólo crea animaciones simples sino contenido interactivo multimedia para la Web o como aplicación de escritorio independiente de la Web mediante por un reproductor Flash. Se ha convertido en una herramienta de desarrollo completa que integra gráficos vectoriales e imágenes rásterizadas, sonido, video y lenguaje de programación orientado a objetos (ActionScript 3). Más recientemente se utiliza como Rich Internet Applications (Aplicaciones de Internet Enriquecidas) que son un nuevo tipo de aplicaciones que combinan las ventajas que ofrecen las aplicaciones Web y las aplicaciones tradicionales de escritorio...
Los archivos flash suelen tener la extensión .SWF y suelen utilizarse para animaciones, publicidad, anuncios, revistas, reproducir video (YouTube), etc. Existen páginas completas realizadas integramente en Flash...
La animación de la izquierda es un archivo flash (.SWF) secuencial que utiliza dibujos vectoriales. Tiene el increible peso de 3,56 kb. y puede aumentar su tamaño sin pérdida de calidad puesto que es vectorial. No es interactivo.
La animación de la izquierda tiene un peso de 21,3 kb. Es interactiva: incluye tres botones para hacer girar la espiral hacia adelante, atrás y parar...
Buscadores: Google y sus seguidores
Crear un hipervínculo con el Bloc de notas
Crear un sitio Web con Frames (marcos) desde Word1
Enlaces e hipervínculos fraudulentos!
 ¡¡ en aulapc.es ¡¡
¡¡ en aulapc.es ¡¡











