
El usuario también sabe que una vez que pulsa (clic con el ratón) obtiene, de forma automática, otro documento o más genéricamente otro recurso. Los hipervínculos (también llamados enlaces, vínculos, hiperenlaces, ligas...) son objetos de los documentos electrónicos que conectan con otros documentos electrónicos o recursos. La finalidad normal de un hipervínculo es la de obtener de manera rápida y sencilla otros recursos electrónicos locales o en red. El funcionamiento implícito de un hipervículo es muy sencillo: pulsar con el ratón, o con el teclado, o comando de voz, etc...
Esta idea tan sencilla es la base fundamental de funcionamiento de la Web, aunque el término no sólo debe aplicarse a las páginas Webs, sino a así cualquier medio electrónico que pueda emplear de alguna forma el hiperenlace...
Esquema básico de funcionamiento de los hipervínculos:
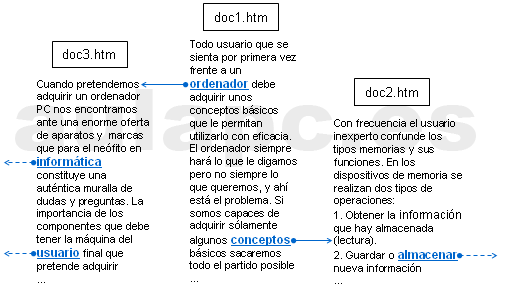
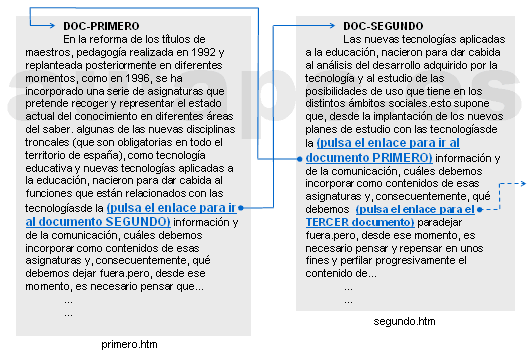
Supongamos que tenemos tres documentos (HTML) almacenados en una carpeta. Supongamos que cargamos (ejecutamos, abrimos...) el documento "doc1.htm con un agente de usuario (navegador como Explorer, Firefox, Safari, etc.) Obtendremos en pantalla el documento "doc1.htm" desde su comienzo (Todo usuario que...) que como se muestra en el esquema de abajo contiene el hipervínculo  que conecta (enlaza) con "doc3.htm". El usuario puede pulsar en el enlace para obtener inmediatamente en pantalla el texto que contiene el documento apuntado en el comienzo de dicho documento como se muestra en la imagen. Pero "doc1.htm" también contiene el hipervínculo
que conecta (enlaza) con "doc3.htm". El usuario puede pulsar en el enlace para obtener inmediatamente en pantalla el texto que contiene el documento apuntado en el comienzo de dicho documento como se muestra en la imagen. Pero "doc1.htm" también contiene el hipervínculo ![]() que conecta con "doc2.htm". Si el usuario pulsa entonces obtendrá en pantalla el texto del documento "doc2.htm" pero a partir de la línea (lectura) que se indica en la imagen. Es decir, el hipervínculo no sólo permite enlazar (cargar) otro documento, sino mostrar el documento desde el principio o desde una línea concreta del documento. Este funcionamiento se basa en el sistema de anclas que se comenta a continuación. Es inmediato pensar que "doc2.htm" y "doc3.htm" pueden contener tantos hipervínculos como se quiera para enlazar con otros documentos que a su vez podrán contener nuevos enlaces dando lugar a una telaraña de enlaces que conectan documentos sin fin...
que conecta con "doc2.htm". Si el usuario pulsa entonces obtendrá en pantalla el texto del documento "doc2.htm" pero a partir de la línea (lectura) que se indica en la imagen. Es decir, el hipervínculo no sólo permite enlazar (cargar) otro documento, sino mostrar el documento desde el principio o desde una línea concreta del documento. Este funcionamiento se basa en el sistema de anclas que se comenta a continuación. Es inmediato pensar que "doc2.htm" y "doc3.htm" pueden contener tantos hipervínculos como se quiera para enlazar con otros documentos que a su vez podrán contener nuevos enlaces dando lugar a una telaraña de enlaces que conectan documentos sin fin...

Hipertextos, Hiperdocumentos, Hipermedia.
Cuando el entorno es solamente textual se habla de hipertextos en lugar de hipervínculos. Los hipertextos conectan nodos que contienen los textos. Un hiperdocumento podría ser un conjunto de hipertextos y nodos en un determinado sistema. Pero la Web no solo contiene texto sino imágenes, videos, sonidos, animaciones, interacción, etc. Es decir, no sólo texto sino diversos medios y talvez por eso se utiliza otro "hiper": la hipermedia, aunque esto es ya una mera cuestión terminológica que hoy en día sigue sin estar muy clara y en discusión y que viene de antiguo, desde 1945, en que Vannevar Bush propuso su sistema que llamó memex en su artículo As We May Think, publicado en julio de 1945 en la revista The Atlantic Monthly. Pero no es nuestra intención la discusión terminológica ni la definición de los "hiper", porque según el diccionario de la Real Academia de la Lengua Española "hiper" significa "exceso" así que el hipertexto y el hipervínculo significaría exceso de texto y exceso de vínculo y talvez esta definición tenga algún fundamento porque la mayoría de los usuarios de la Web en vez de navegar lo que hacemos casi siempre es naufragar...
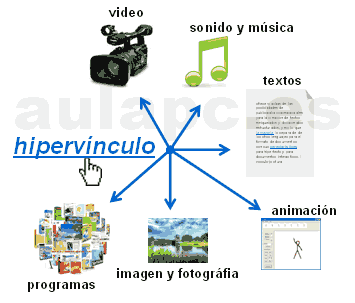
En cualquier caso y dejando de lado la terminología, los hipervínculos enlanzan (conectan) con todo tipo de medios digitales como muestra la imagen siguiente...

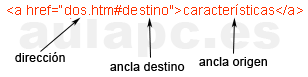
Partes de un hipervínculo
El objetivo implícito de un hipervínculo en un documento electrónico es la obtención de otro documento o recurso electrónico. Para poder definir un vínculo necesitaremos dos extremos llamados anclas (anchors en inglés) y una dirección. El hipervínculo comienza en el ancla de origen. Puede ser una palabra (como en la imagen inferior) o varias líneas de texto, aunque también puede colocarse en otros objetos de la página como imágenes, fotografías, etc.
La dirección indicará la ubicación del documento de destino. Este puede encontrarse en la misma carpeta que el documento de origen o en cualquier otra ubicación local o remota (en red). Para el direccionamiento de documentos se ha diseñado un sistema llamado URL (Uniform Resource Locator), es decir, localizador uniforme de recurso. Es una secuencia de caracteres, de acuerdo a un formato estándar, que se usa para nombrar recursos, como documentos e imágenes en Internet...
El ancla de destino indica el el lugar del documento de destino a parir del cual debe mostarse dicho documento. El ancla de destino es opcional. Si no se especifica el documento de destino se mostrará en pantalla desde el principio...
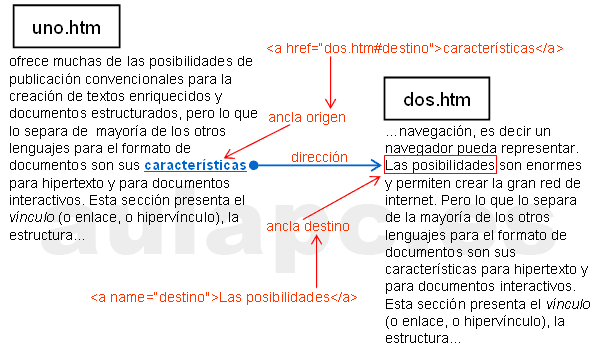
El ejemplo de la imagen inferior enlaza dos documentos. Podemos intentar realizarlo utilizando simplemente un editor de texto como el "Bloc de notas" de Windows...
1. Abre el Bloc de Notas y escribe tanto texto como quieras.
2. Sitúa el cursor delante de alguna palabra y escribe exactamente el código HTML del ancla origen que ves en la imagen. En el ejemplo la palabra es "características".

3. Guarda el documento en una carpeta con el nombre "uno.htm", pero no le pongas extensión ".txt" sino ".htm".
4. Cierra el Bloc de notas.
5. Repite el paso 1.
6. Sitúa el cursor delante de alguna palabra y escribe exactamente el código HTML del ancla destino que ves en la imagen. En el ejemplo la palabra es "Las posibilidades", aunque el ancla de destino no tiene porque contener ningún texto. Sólo debe apuntar un lugar en el documento.
7. Guarda el documento en la misma carpeta con el nombre "dos.htm", pero no le pongas extensión ".txt" sino ".htm".
8. Cierra el Bloc de notas.
Ejecuta "uno.htm". Se abrirá con Explorer, Firefox, o con el navegador que tengas por defecto. Verás la palabra del ancla de origen del hipervínculo que hayas elegido resaltada (por ejemplo azul y subrayado). Si pulsas se abrirá el documento "dos.htm" siempre y cuando se haya realizado todo correctamente...

Ámbito de un hipervínculo.
Los hipervínculos no se utilizan solamente para conectar páginas Web. Es más, los enlaces no son elementos exclusivos de las páginas Webs y del lenguaje HTML. La mayoría de las aplicaciones actuales incluyen soporte para la creación de enlaces.
Según la dirección de un enlace en un documento podemos hablar de tres situaciones:
1.- El hipervínculo apunta a un sitio en el mismo documento.
2.- El hipervínculo apunta a otro documento en la misma máquina.
3.- El hipervínculo apunta a otro documento en otra máquina situada en la red.
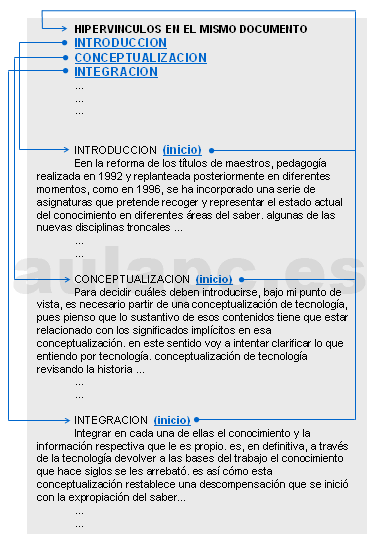
ENLACES EN EL MISMO DOCUMENTO
Los documentos con mucho contenido textual y/o gráfico suelen diseñarse con un índice de contenidos en el cual los apartados son hipervínculos que apuntan a secciones en el mismo documento. El objetivo de estos enlaces es facilitar la lectura al usuario para que pueda desplazarse rápidamente a una sección sin tener que tener que arrastrar la barra de desplazamiento. A continuación tienes un enlace a una página en la hay una traducción al castellano de la Recomendación del W3C "HTML 4.01 sobre vínculos y su sintaxis en HTML. Puedes observar que los Contenidos son todos hipervínculos en el mismo documento...
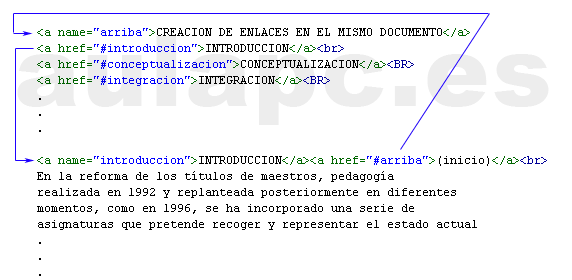
En el ejemplo de la imagen siguiente tenemos un esquema de este tipo de vínculos. Su realización es muy fácil. En este caso los vínculos no tienen dirección porque los destinos se encuentran en el mismo documento. Pero, ¿cuantas anclas de origen y de destino necesitamos para el ejemplo de la imagen? En efecto, seis anclas de origen y cuatro para el destino:

Podemos realizar el ejemplo con el Bloc de notas de Windows... Debes introducir una buena cantidad de texto. Parte del código HTML podría ser como el que ves en la imagen siguiente...

ENLACES ENTRE DISTINTOS DOCUMENTOS EN LA MISMA MAQUINA

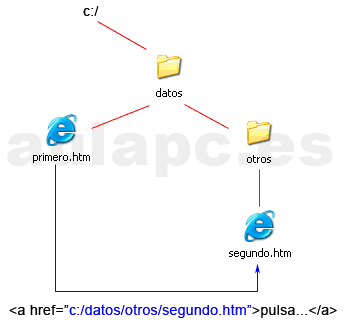
La diferencia con los anteriores es que hay que indicar la dirección del documento destino en la máquina local en la que también se encuentra el documento origen. El documento destino puede estar en la misma carpeta que el documento origen o en cualquier otra carpeta.
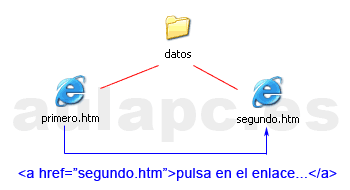
En el caso de que el documento destino esté en la misma carpeta se indica su nombre y extensión entre comillas como puede verse en la imagen siguiente...

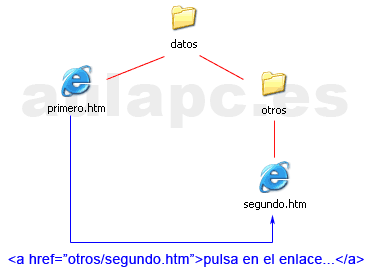
Si se encuentra en una (o varias) carpeta inferiores, estas se indican en la dirección con el separador "/" como ves en la imagen...

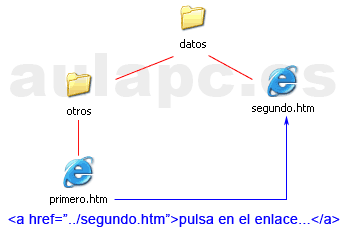
Si se encuentra en una (o varias) carpetas superior, se indica con los caracteres "../" por cada carpeta hacia arriba...

Los direccionamientos anteriores se llaman relativos al documento que contiene el ancla de origen. Existe un direccionamiento llamado absoluto que consiste en indicar el camino completo desde el disco duro de la máquina local...

Puedes realizar los ejemplos creando las carpetas en las ubicaciones indicadas...
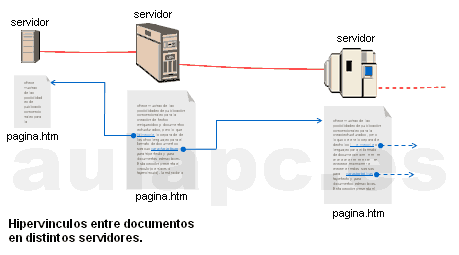
ENLACES ENTRE DOCUMENTOS EN DISTINTAS MAQUINAS
Sin lugar a dudas este tipo de enlaces es la base de la Word Wide Web. Cientos de millones de enlaces conectan igualmente a cientos de millones de documentos situados en los innumerables servidores que forman la gigantesca red Internet.

Para poder localizar los documentos se ha creado un sistema de direccionamiento que puedes consultar en la sección URL.
La dirección debe incluir el nombre de dominio del servidor. El hipervínculo puede leerse en la barra de dirección del navegador. Los enlaces a las páginas de la imagen superior podrían ser los siguientes:

Los Hipervínculos no son exclusivos de la Web ni de HTML.
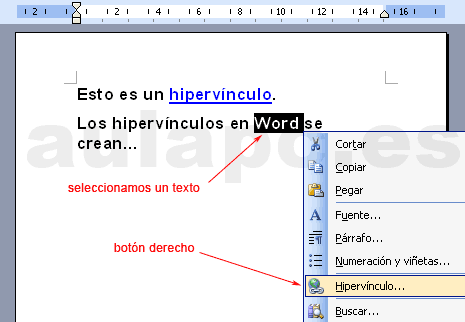
Hoy en día la mayoría de las aplicaciones informáticas implementan la creación de enlaces en todo tipo de documentos: Word, Excel, Acces, PowerPoint, Illustrator, etc. permiten crear enlaces de todo tipo.
En la imagen siguiente vemos el menú que permite crear enlaces en el conocido procesador de textos Word...

Buscadores: Google y sus seguidores
Crear un hipervínculo con el Bloc de notas
Crear un sitio Web con Frames (marcos) desde Word1
Enlaces e hipervínculos fraudulentos!
 ¡¡ en aulapc.es ¡¡
¡¡ en aulapc.es ¡¡











